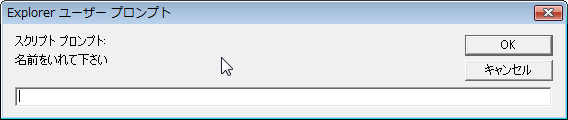
入力ダイアログ
文字列を入力するダイアログのために、promptを使います。
ただし、入力したデータはすべて文字として扱われます。
そのため数字を入力した場合、四則演算をするためには、文字を整数の数字に変換するためにparseIntを使わなければなりません。
小数点などを扱う数字にする場合はparseFloatを使います。また、入力されたデータなどが数字かどうかを調べるには、isNaN(調べるもの) を使います。
message : ダイアログに説明が表示されます。
defalt : 文字列の初期値が指定されます。(省略可能)
入力された文字列(戻り値)を受け取るための変数が必要(上では、hとなっています。)で、ダイアログで「キャンセル」された場合は、nullという値が戻ってきます。
使用例1:
<html>
<head>
<title></title>
<script type="text/javascript">
<!--
document.write("<html>");
document.write("<body>");
document.write("<H2>");
document.write("理想体重と肥満度");
document.write("</H2>");
document.write("<hr>");
simei=prompt("名前をいれて下さい","");
w=prompt("体重をいれて下さい(kg)","");
h=prompt("身長をいれて下さい(cm)","");
we=parseInt(w);
he=parseInt(h);
risou=0.65*he-50;
himan=(we/risou)*100
document.write(simei + "さん<br>");
document.write("体重"+ we + "kg<br>");
document.write("身長"+he + "cm<br>");
document.write("<hr>");
document.write("あなたの理想体重は");
document.write(risou+"kgです<br>");
document.write("あなたの肥満度は");
document.write(himan+"です");
document.write("</body>");
document.write("</html>");
//-->
</script>
</head>
<body>
</body>
</html>
- prompt("メッセージ","初期値")
- 入力データを受け取るダイアログを表示します。
入力を促す"メッセージ"と入力位置に表示する"初期値"を指定します。
初期値を省略するときは、""とします。

- parseInt()
- 文字で扱われる数を数字に変更する関数です。