配列変数
同じ変数名で複数のデータを扱いたいときに、配列を使います。
配列を使う場合は、次のように宣言します。
このように、宣言すると5つのデータを代入することができるaという配列ができます。
この配列では、a[0],a[1],a[2],a[3],a[4]の5個の変数を使うことができます。
また、配列の長さといって、次の方法を使うと要素の個数を求めるができます。
a = new Array(11);
nagasa=a.length;
nagasaは11になります。
使用例1:
<html> <head><title>JavaScript</title></head> <body> <script type="text/javascript"> <!-- var Sum; a = new Array(4); a[0]=40; a[1]=89; a[2]=94; a[3]=76;/* この5行は, a=new Array(40,89,94,76); と書いても構いません。 */ Sum=a[0]+a[1]+a[2]+a[3]; window.alert(a.length+"つの数字の合計は"+Sum+"です。"); //--> </script> </body> </html>
解説:
上のプログラムでは、4つの数字を加算してSumに代入しています。

この場合、Sumに関しては、特に
var Sum=0;
というように初期化する必要はありません。Sumに何らかの値が入っていたとしても
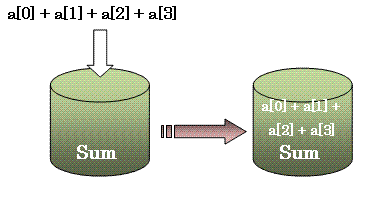
Sum=a[0]+a[1]+a[2]+a[3];
によって4つの数字の和が代入されるからです。
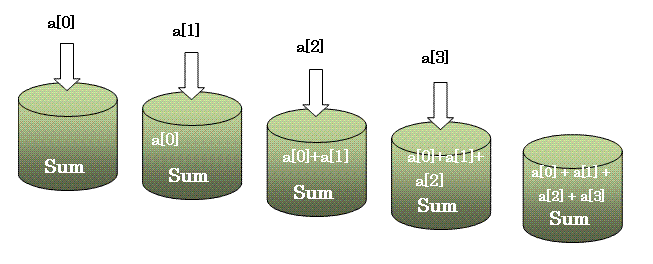
ところが、Sum=a[0]+a[1]+a[2]+a[3];の部分は
Sum = 0;
for(i=0;i<a.length;i++){
Sum += a[i]; /* これは Sum = Sum + a[i]; と同じです。*/
}
と書くことができます。このように書くと、Sumにa[0]から順番に加算されていきますから、Sumは0に初期化されていないといけません。

使用例2:
<html>
<head><title>JS2</title></head>
<script type="text/javascript">
<!--
days = new Array("日","月","火","水","木","金","土");
for(i=0;i<days.length;i++){
document.write(days[i])
}
//-->
</script>
<body>
</body>
</html>
解説
days = new Array(・・・)はdaysという配列変数に7個のデータが 順番に当てはめられています。
| days | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
練習1
次の、自分の誕生日を表示するプログラムを曜日が表示されるように、●に入力しなさい。
<html>
<head>
<title>誕生日</title>
</head>
<body bgcolor="white">
<script type="text/javascript">
<!--
days = new Array("日","月","火","水","木","金","土");
birthday = new Date(1999,4,17);
yy = birthday.getFullYear();
mm = birthday.getMonth();
dd = birthday.getDate();
da = birthday.getDay();
mm += 1;
document.write("私の誕生日は");
document.write(yy+"年");
document.write(mm+"月");
document.write(dd+"日");
document.write(●+"曜日");
document.write("です");
//-->
</script>
</body>
</html>
練習2
1~100までの数字を和を計算して結果を表示するプログラムを作成しなさい。